Readme.io
Software as a service sites
You can publish documentation on hosted platforms specifically built for API and developer documentation. Two promising platforms are the following:
No need to spend time developing your own site
If you consider how much time it requires to build, maintain, troubleshoot, etc. your own website, then it really does make sense to consider an existing third-party platform where someone has already built all of this out for you.
Publish endpoint documentation on readme.io
In this tutorial we'll explore how to publish content on readme.io in more depth.
In this workshop activity, you'll publish this weatherdata endpoint documentation on readme.io.
a. Set up a readme.io project
- Click the Sign Up button in the upper-right corner and sign up for an account.
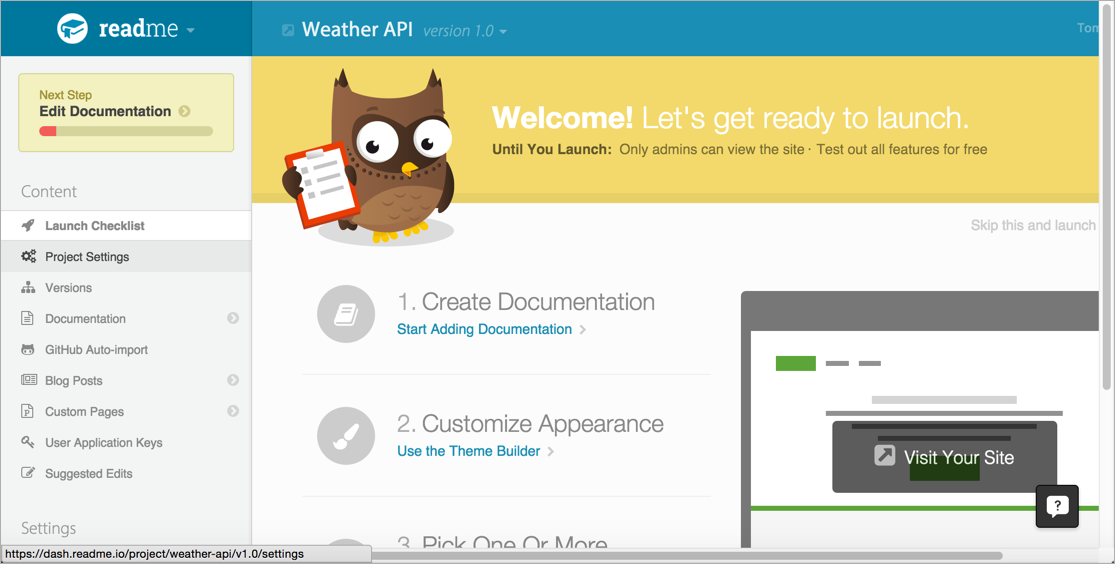
Add a Project Name (e.g., Weather API), Subdomain (e.g., weather-api), and Project Logo. Then click Create Project.

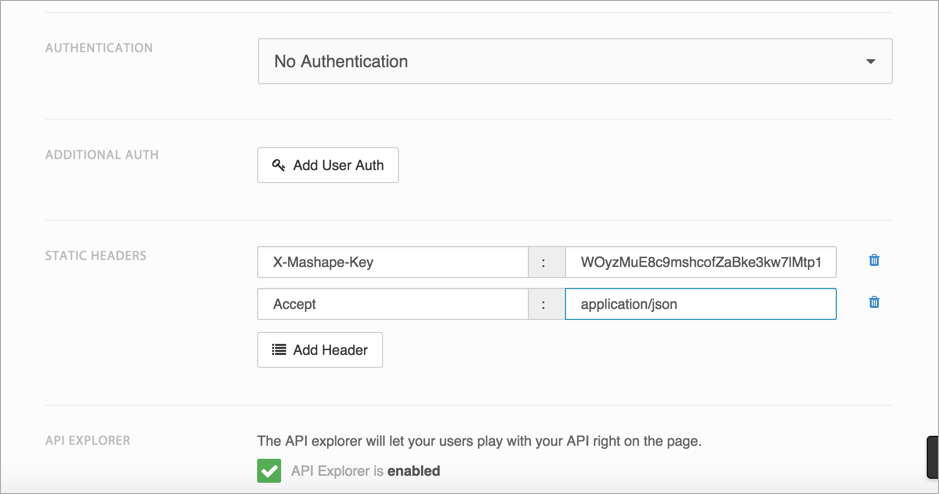
b. Configure API settings
In the left sidebar, under Settings, click API Settings.
This is where you add the authentication information necessary for making calls to the API.
For the API Base URL, enter
https://simple-weather.p.mashape.com.- Leave the other settings not mentioned here at the defaults.
In the Static Headers section, click Add Header add these two headers as key-value pairs in the appropriate fields:
X-Mashape-Key APIKEY Accept application/json
Select the API Explorer check box (if it's not already selected).
- Click Save.
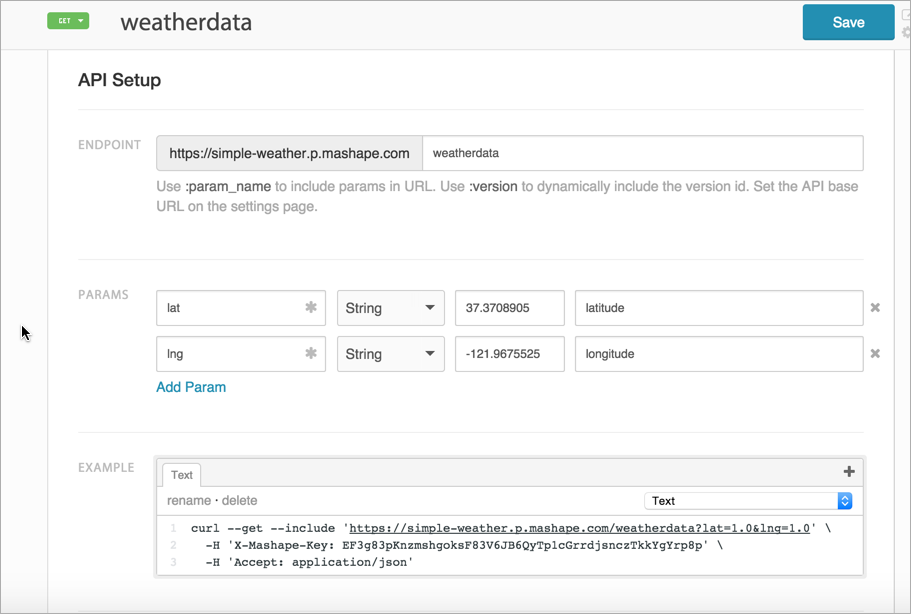
c. Add endpoint documentation
- In the left sidebar, click Documentation.
- Click + to add a new page, and choose the RESTful API template.
- Select the GET method next to title.
Add in the documentation from the weatherdata endpoint documentation. For example, add the description, parameters, cURL call, and response.

- Click Save.
- At the top of the screen, click the project name to view the site.
d. Interact with the documentation
- Click Documentation in the header to go to your site.
- Click the Weatherdata endpoint in the sidebar.
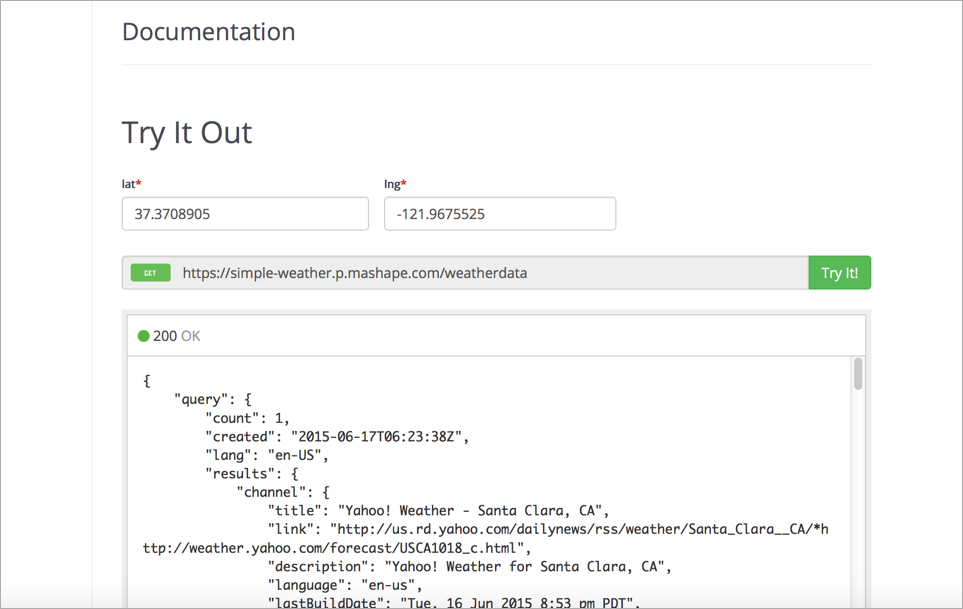
In the Try It Out section, insert some values into the lat and lng fields, and then click Try It.

The experience is similar to Swagger in that the response appears directly in the documentation. This API Explorer gives you a sense of the data returned by the API.
Limitations with Readme.io
Readme.io is a pretty sweet platform, and you don't have to worry about describing your API based on a specification based on either RAML or Swagger. But this also has downsides. It means that your doc is tied to the Readme.io platform. Additionally, you can't auto-generate the output from annotations in your source code.
Additionally, if the cloud location for your docs isn't an option, that may also pose challenges. Finally, there isn't any content re-use functionality, so if you have multiple outputs for your documentation that you're single sourcing, Readme.io may not be for you.
Even so, the output is sharp and the talent behind this site is top-notch. The platform is constantly growing with new features, so maybe all of this functionality will eventually be there.